WC Smith Celebrates 55th Birthday
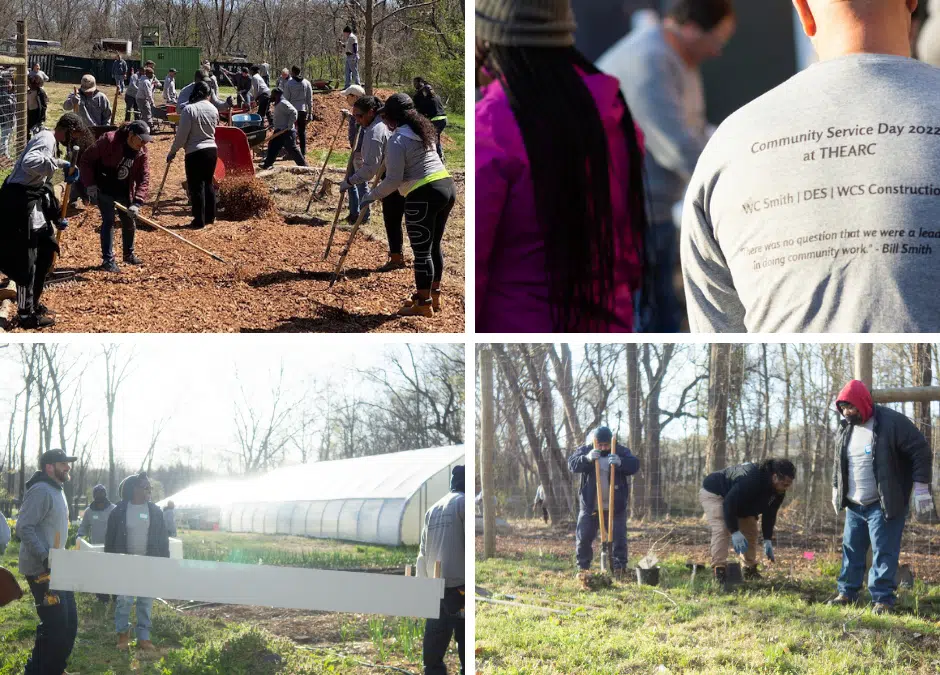
Happy 55th Birthday, WC Smith! On July 1, 1968, Bill Smith founded what was originally known as William C. Smith & Co., after working for the Frank S. Phillips real estate company. The new firm set out to specialize in property management, sales and leasing of commercial and investment property. The company got its start […]
WC Smith Celebrates 55th Birthday Read More »