Avec on H Spotlights Local Artists
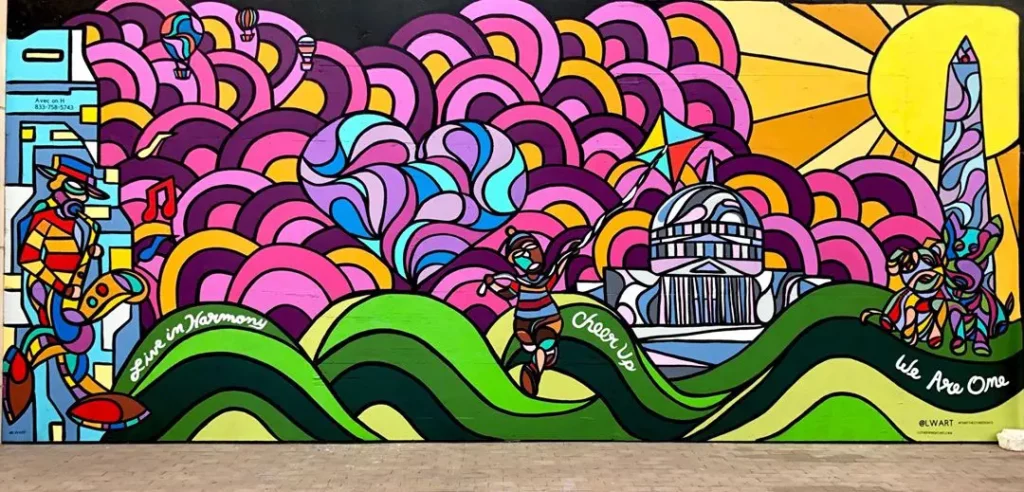
One of the striking features of Avec on H, WC Smith’s newest residential property, is the art that adorns the public areas of the building. When considering the design, the development and property management teams behind Avec purposely sought local, DC talent to supply the art. The latest addition to the collection is a mural […]
Avec on H Spotlights Local Artists Read More »