Hundreds of DC students, including young residents at WC Smith’s JETU and Fairway Park properties, are starting the new school year well equipped, thanks to Back-to-School festivals and backpack drives sponsored at the properties and THEARC in August.
More than 140 people turned out for the first Back-to-School festival at JETU/Fairway, which was organized by property manager Erica Armstrong and supported by the site staff. The event featured food, music, face painting and, of course, backpacks for the kids.
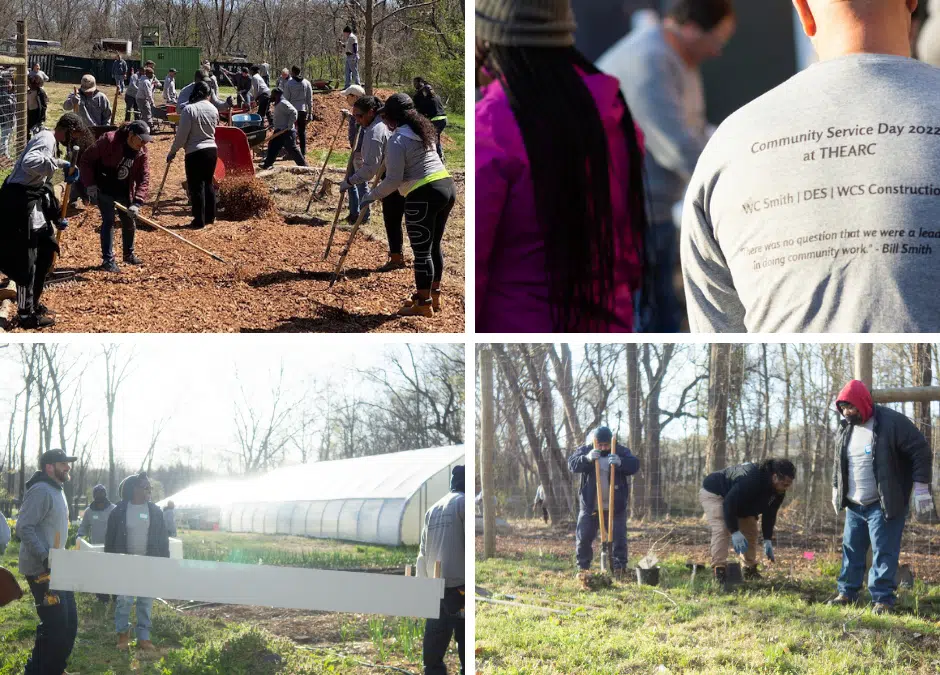
A similar event took place across town at THEARC. The Back-to-School Community Festival attracted many community organizations, including the DC Public Library, Institute for Justice, City Block, Anacostia Parks & Community Collaborative and several partners at THEARC, which is managed by Building Bridges Across the River. Building Bridges is WC Smith’s nonprofit partner.
More than 800 attendees from our nearby properties and the neighborhood enjoyed many activities at THEARC event, including sidewalk chalk painting, moon bounces and slides, and performances by DC bands the DC Hit Makers and The Experience Band.