Barber, a running back for the Washington Football Team, started his foundation as a way of using sports to help provide opportunities and resources for youth.
Food was provided by DC Central Kitchen and the Capital Area Food Bank. Washington area DJ Knight Trin supplied music and attendees could get their pictures taken with DC boxer Anthony Peterson.
Amazon provided residents with items information about its SNAP EBT acceptance and benefits program.
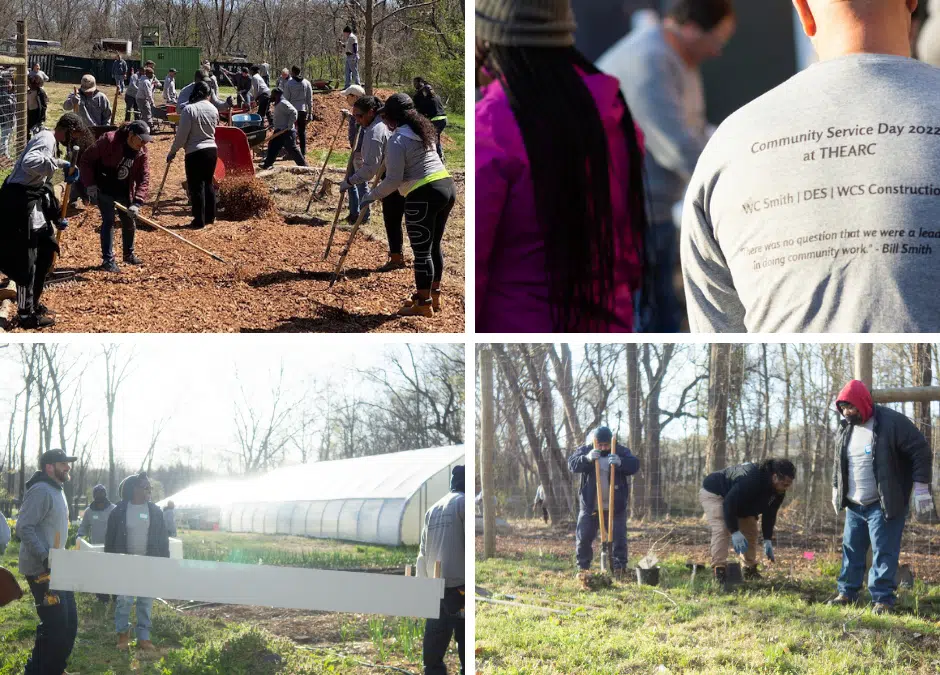
The event is part of a weekly service sponsored by Building Bridges Across the River and WC Smith that began in March 2020 to help DC residents who were among the hardest hit by COVID.