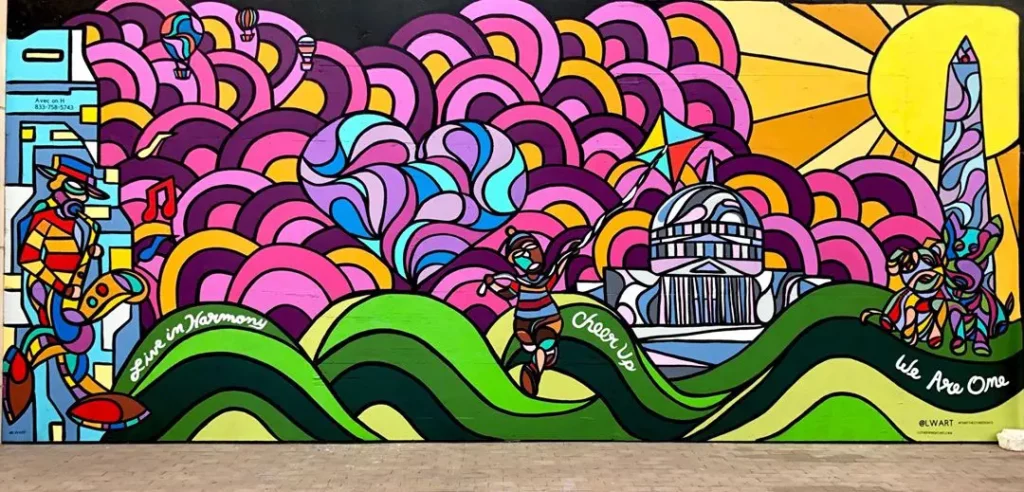
The latest addition to the collection is a mural painted on an outside wall by DC artist Luther Wright (@Lwart on Instagram), recently featured in a segment by NBC Washington news legend Pat Collins https://www.nbcwashington.com/news/local/dc-artist-creates-positive-messages-on-storefronts/2307349/.
Avec Asset Manager Samantha Branchaud and team engaged Marta Staudinger of Latela Curatorial, which curates and acquires art for residential and corporate clients, to coordinate the collection.
Samantha noted that “there’s so much that D.C. artists have to offer, “so just working locally didn’t feel limiting whatsoever.” She also mentioned that we’re “open to working with artists to do events in the building, or to help promote shows that they’re a part of,” as well as spotlighting the artists across their social media platforms.
Other WC Smith buildings, including 2M and Agora, are decorated with works by DC artists.
Among the other pieces at Avec are an original painting by local artist Tim Doud, professor at American University, a custom-commissioned wood and thread piece by Linny Giffin, a local fabric and installation artist, and a custom multi-colored mural by Sarah Jamison.
The second floor common area showcases work by Reggie Black, Shana Kohnstamm and Amy Hughes Braden, a local artist and graduate of Corcoran College of Art & Design who works out of Red Dirt Studio.