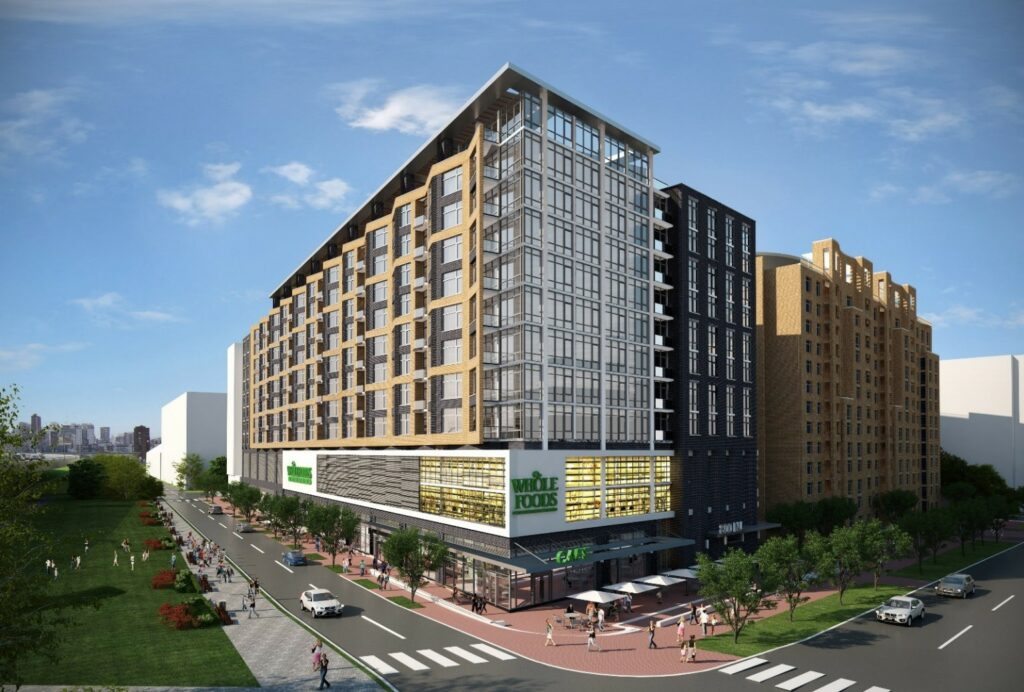
800 New Jersey Ave will have 336 luxury residential units with 10 foot ceilings and commanding views of the Capitol and the Washington skyline, as well as a 35,000 square foot Whole Foods Market. Residents will be able to use the facilities in all three buildings, giving them unparalleled access to a long list of amenities: club rooms, game rooms, rooftop pools, an indoor lap pool, exercise facilities, dog walk areas, a demonstration kitchen and a 15,000 square foot courtyard. There will be special events and social activities for the residents of all three buildings.
Park Chelsea, the first building on the site, is a 432-unit building currently under construction with a projected spring 2015 delivery date. A third Class A residential building will add another 393 apartments, bringing the total to over 1,100 units. The development is within walking distance of both the Navy Yard and Capitol South Metro stations and adjacent to newly created Canal Park with water features, an ice skating rink, public art, programmed activities, and the Park Tavern restaurant.
The project at 800 New Jersey Ave is made possible through approximately $87 million in construction financing, led by SunTrust Bank, who syndicated portions of the loan to other WC Smith relationship banks, BB&T Bank and PNC Bank.
“The construction of the new Whole Foods Market at 800 New Jersey Avenue illustrates the demand for full service retail in the Capitol Riverfront, and how we are becoming a retail shopping destination for the city. The Whole Foods grocery is a game-changer for our neighborhood and is another level of retail services for our growing residential population,” said Michael Stevens, President of the Capitol Riverfront BID.
“We are pleased to move forward with 800 New Jersey Ave,” said Chris Smith, CEO of WC Smith. “The distinctive amenities at 800 New Jersey Avenue will set a new standard for residential development, and the Whole Food Market will be a terrific asset for the growing Capitol Riverfront neighborhood.”