CAPITOL RIVERFRONT
Park Chelsea
880 New Jersey Ave SE,
Washington, DC 20003
- Status Completed 2016
- Size 429 Units
Project Description
Park Chelsea, the first of three buildings that form The Collective, is a 429-unit, Class A residential building. The development is within walking distance of both the Navy Yard and Capitol South Metro stations and adjacent to Canal Park, which sports water features, an ice skating rink, public art, programmed activities, Wiseguys Pizza and Altani Gelato.
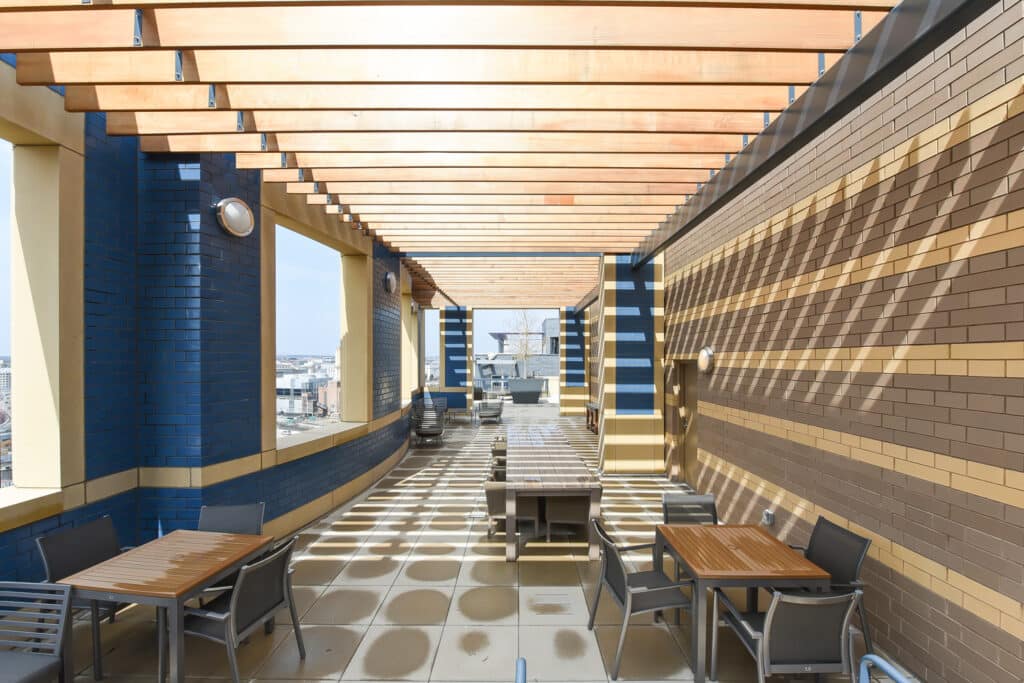
Amenities include: club rooms, game rooms, rooftop pools, an indoor lap pool, exercise facilities, dog walk areas, 1,700 square foot fitness center, yoga studio, 24-hour concierge, and more.
eyJtYXBfb3B0aW9ucyI6eyJjZW50ZXJfbGF0IjoiMzguODczMTY1MyIsImNlbnRlcl9sbmciOiItNzcuMDA3NjAxNCIsInpvb20iOjE1LCJtYXBfdHlwZV9pZCI6IlJPQURNQVAiLCJmaXRfYm91bmRzIjp0cnVlLCJkcmFnZ2FibGUiOnRydWUsInNjcm9sbF93aGVlbCI6ZmFsc2UsImRpc3BsYXlfNDVfaW1hZ2VyeSI6IiIsIm1hcmtlcl9kZWZhdWx0X2ljb24iOiJodHRwczpcL1wvd2NzbWl0aC5jb21cL3dwLWNvbnRlbnRcL3BsdWdpbnNcL3dwLWdvb2dsZS1tYXAtZ29sZFwvYXNzZXRzXC9pbWFnZXNcL1wvZGVmYXVsdF9tYXJrZXIucG5nIiwiaW5mb3dpbmRvd19zZXR0aW5nIjoiPGRpdiBjbGFzcz1cImZjLW1haW5cIj48ZGl2IGNsYXNzPVwiZmMtaXRlbS10aXRsZVwiPnttYXJrZXJfdGl0bGV9IDxzcGFuIGNsYXNzPVwiZmMtYmFkZ2UgaW5mb1wiPnttYXJrZXJfY2F0ZWdvcnl9PFwvc3Bhbj48XC9kaXY+IDxkaXYgY2xhc3M9XCJmYy1pdGVtLWZlYXR1cmVkX2ltYWdlXCI+e21hcmtlcl9pbWFnZX0gPFwvZGl2PnttYXJrZXJfbWVzc2FnZX08YWRkcmVzcz48Yj5BZGRyZXNzIDogPFwvYj57bWFya2VyX2FkZHJlc3N9PFwvYWRkcmVzcz48XC9kaXY+IiwiaW5mb3dpbmRvd19ib3VuY2VfYW5pbWF0aW9uIjoiIiwiaW5mb3dpbmRvd19kcm9wX2FuaW1hdGlvbiI6ZmFsc2UsImNsb3NlX2luZm93aW5kb3dfb25fbWFwX2NsaWNrIjpmYWxzZSwiaW5mb3dpbmRvd19za2luIjp7Im5hbWUiOiJkZWZhdWx0IiwidHlwZSI6ImluZm93aW5kb3ciLCJzb3VyY2Vjb2RlIjoiPGRpdiBjbGFzcz1cImZjLW1haW5cIj48ZGl2IGNsYXNzPVwiZmMtaXRlbS10aXRsZVwiPnttYXJrZXJfdGl0bGV9IDxzcGFuIGNsYXNzPVwiZmMtYmFkZ2UgaW5mb1wiPnttYXJrZXJfY2F0ZWdvcnl9PFwvc3Bhbj48XC9kaXY+IDxkaXYgY2xhc3M9XCJmYy1pdGVtLWZlYXR1cmVkX2ltYWdlXCI+e21hcmtlcl9pbWFnZX0gPFwvZGl2PnttYXJrZXJfbWVzc2FnZX08YWRkcmVzcz48Yj5BZGRyZXNzIDogPFwvYj57bWFya2VyX2FkZHJlc3N9PFwvYWRkcmVzcz48XC9kaXY+In0sImRlZmF1bHRfaW5mb3dpbmRvd19vcGVuIjpmYWxzZSwiaW5mb3dpbmRvd19vcGVuX2V2ZW50IjoiY2xpY2siLCJmdWxsX3NjcmVlbl9jb250cm9sIjp0cnVlLCJzZWFyY2hfY29udHJvbCI6dHJ1ZSwiem9vbV9jb250cm9sIjp0cnVlLCJtYXBfdHlwZV9jb250cm9sIjp0cnVlLCJzdHJlZXRfdmlld19jb250cm9sIjp0cnVlLCJmdWxsX3NjcmVlbl9jb250cm9sX3Bvc2l0aW9uIjoiVE9QX1JJR0hUIiwic2VhcmNoX2NvbnRyb2xfcG9zaXRpb24iOiJUT1BfTEVGVCIsInpvb21fY29udHJvbF9wb3NpdGlvbiI6IlRPUF9MRUZUIiwibWFwX3R5cGVfY29udHJvbF9wb3NpdGlvbiI6IlRPUF9SSUdIVCIsIm1hcF90eXBlX2NvbnRyb2xfc3R5bGUiOiJIT1JJWk9OVEFMX0JBUiIsInN0cmVldF92aWV3X2NvbnRyb2xfcG9zaXRpb24iOiJUT1BfTEVGVCIsIm1hcF9jb250cm9sIjp0cnVlLCJtYXBfY29udHJvbF9zZXR0aW5ncyI6ZmFsc2UsIm1hcF96b29tX2FmdGVyX3NlYXJjaCI6Niwid2lkdGgiOiIiLCJoZWlnaHQiOiI2MDAifSwicGxhY2VzIjpbeyJpZCI6IjkzIiwidGl0bGUiOiJOYXRpb25hbHMgUGFyayIsImFkZHJlc3MiOiIxNTAwIFMgQ2FwaXRvbCBTdCBTRSwgV2FzaGluZ3RvbiBELkMuLCBEQyAyMDAwMywgVVNBIiwic291cmNlIjoibWFudWFsIiwiY29udGVudCI6Ik5hdGlvbmFscyBQYXJrIiwibG9jYXRpb24iOnsiaWNvbiI6Imh0dHBzOlwvXC93Y3NtaXRoLmNvbVwvd3AtY29udGVudFwvdXBsb2Fkc1wvMjAyM1wvMDdcLzgtZ2VuZXJpYy5wbmciLCJsYXQiOiIzOC44NzMxNjUzIiwibG5nIjoiLTc3LjAwNzYwMTQiLCJjaXR5IjoiV2FzaGluZ3RvbiIsInN0YXRlIjoiRGlzdHJpY3Qgb2YgQ29sdW1iaWEiLCJjb3VudHJ5IjoiVW5pdGVkIFN0YXRlcyIsIm9uY2xpY2tfYWN0aW9uIjoibWFya2VyIiwicmVkaXJlY3RfY3VzdG9tX2xpbmsiOiIiLCJtYXJrZXJfaW1hZ2UiOiIiLCJvcGVuX25ld190YWIiOiJ5ZXMiLCJwb3N0YWxfY29kZSI6IjIwMDAzIiwiZHJhZ2dhYmxlIjpmYWxzZSwiaW5mb3dpbmRvd19kZWZhdWx0X29wZW4iOmZhbHNlLCJhbmltYXRpb24iOiJCT1VOQ0UiLCJpbmZvd2luZG93X2Rpc2FibGUiOnRydWUsInpvb20iOjUsImV4dHJhX2ZpZWxkcyI6IiJ9LCJjYXRlZ29yaWVzIjpbeyJpZCI6IjMiLCJuYW1lIjoiRW50ZXJ0YWlubWVudCIsInR5cGUiOiJjYXRlZ29yeSIsImV4dGVuc2lvbl9maWVsZHMiOltdLCJpY29uIjoiaHR0cHM6XC9cL3djc21pdGguY29tXC93cC1jb250ZW50XC91cGxvYWRzXC8yMDIzXC8wN1wvOC1nZW5lcmljLnBuZyJ9XSwiY3VzdG9tX2ZpbHRlcnMiOiIifSx7ImlkIjoiMTQ1IiwidGl0bGUiOiJIYWxmIFN0cmVldCBGYWlyZ3JvdW5kcyIsImFkZHJlc3MiOiIxMjAxIEhhbGYgU3QgU0UsIFdhc2hpbmd0b24gRC5DLiwgREMgMjAwMDMsIFVTQSIsInNvdXJjZSI6Im1hbnVhbCIsImNvbnRlbnQiOiJIYWxmIFN0cmVldCBGYWlyZ3JvdW5kcyIsImxvY2F0aW9uIjp7Imljb24iOiJodHRwczpcL1wvd2NzbWl0aC5jb21cL3dwLWNvbnRlbnRcL3VwbG9hZHNcLzIwMjNcLzA3XC84LWdlbmVyaWMucG5nIiwibGF0IjoiMzguODc1NjEwMSIsImxuZyI6Ii03Ny4wMDc2MjM1OTk5OTk5OSIsImNpdHkiOiJXYXNoaW5ndG9uIiwic3RhdGUiOiJEaXN0cmljdCBvZiBDb2x1bWJpYSIsImNvdW50cnkiOiJVbml0ZWQgU3RhdGVzIiwib25jbGlja19hY3Rpb24iOiJtYXJrZXIiLCJyZWRpcmVjdF9jdXN0b21fbGluayI6IiIsIm1hcmtlcl9pbWFnZSI6IiIsIm9wZW5fbmV3X3RhYiI6InllcyIsInBvc3RhbF9jb2RlIjoiMjAwMDMiLCJkcmFnZ2FibGUiOmZhbHNlLCJpbmZvd2luZG93X2RlZmF1bHRfb3BlbiI6ZmFsc2UsImFuaW1hdGlvbiI6IkJPVU5DRSIsImluZm93aW5kb3dfZGlzYWJsZSI6dHJ1ZSwiem9vbSI6NSwiZXh0cmFfZmllbGRzIjoiIn0sImNhdGVnb3JpZXMiOlt7ImlkIjoiMyIsIm5hbWUiOiJFbnRlcnRhaW5tZW50IiwidHlwZSI6ImNhdGVnb3J5IiwiZXh0ZW5zaW9uX2ZpZWxkcyI6W10sImljb24iOiJodHRwczpcL1wvd2NzbWl0aC5jb21cL3dwLWNvbnRlbnRcL3VwbG9hZHNcLzIwMjNcLzA3XC84LWdlbmVyaWMucG5nIn1dLCJjdXN0b21fZmlsdGVycyI6IiJ9LHsiaWQiOiIxNDYiLCJ0aXRsZSI6IkNhbmFsIFBhcmsiLCJhZGRyZXNzIjoiMjAwIE0gU3QgU0UsIFdhc2hpbmd0b24gRC5DLiwgREMgMjAwMDMsIFVTQSIsInNvdXJjZSI6Im1hbnVhbCIsImNvbnRlbnQiOiJDYW5hbCBQYXJrIiwibG9jYXRpb24iOnsiaWNvbiI6Imh0dHBzOlwvXC93Y3NtaXRoLmNvbVwvd3AtY29udGVudFwvdXBsb2Fkc1wvMjAyM1wvMDdcLzgtZ2VuZXJpYy5wbmciLCJsYXQiOiIzOC44NzcwNzA0IiwibG5nIjoiLTc3LjAwMzEzNjgiLCJjaXR5IjoiV2FzaGluZ3RvbiIsInN0YXRlIjoiRGlzdHJpY3Qgb2YgQ29sdW1iaWEiLCJjb3VudHJ5IjoiVW5pdGVkIFN0YXRlcyIsIm9uY2xpY2tfYWN0aW9uIjoibWFya2VyIiwicmVkaXJlY3RfY3VzdG9tX2xpbmsiOiIiLCJtYXJrZXJfaW1hZ2UiOiIiLCJvcGVuX25ld190YWIiOiJ5ZXMiLCJwb3N0YWxfY29kZSI6IjIwMDAzIiwiZHJhZ2dhYmxlIjpmYWxzZSwiaW5mb3dpbmRvd19kZWZhdWx0X29wZW4iOmZhbHNlLCJhbmltYXRpb24iOiJCT1VOQ0UiLCJpbmZvd2luZG93X2Rpc2FibGUiOnRydWUsInpvb20iOjUsImV4dHJhX2ZpZWxkcyI6IiJ9LCJjYXRlZ29yaWVzIjpbeyJpZCI6IjIiLCJuYW1lIjoiUGFya3MiLCJ0eXBlIjoiY2F0ZWdvcnkiLCJleHRlbnNpb25fZmllbGRzIjpbXSwiaWNvbiI6Imh0dHBzOlwvXC93Y3NtaXRoLmNvbVwvd3AtY29udGVudFwvdXBsb2Fkc1wvMjAyM1wvMDdcLzgtZ2VuZXJpYy5wbmcifV0sImN1c3RvbV9maWx0ZXJzIjoiIn0seyJpZCI6IjE1MCIsInRpdGxlIjoiV2hvbGUgRm9vZHMgLSBDYXBpdG9sIFJpdmVyZnJvbnQiLCJhZGRyZXNzIjoiMTAxIEggU3QgU0UsIFdhc2hpbmd0b24gRC5DLiwgREMgMjAwMDMsIFVTQSIsInNvdXJjZSI6Im1hbnVhbCIsImNvbnRlbnQiOiJXaG9sZSBGb29kcyAtIENhcGl0b2wgUml2ZXJmcm9udCIsImxvY2F0aW9uIjp7Imljb24iOiJodHRwczpcL1wvd2NzbWl0aC5jb21cL3dwLWNvbnRlbnRcL3VwbG9hZHNcLzIwMjNcLzA3XC84LWdlbmVyaWMucG5nIiwibGF0IjoiMzguODgwMjg5OSIsImxuZyI6Ii03Ny4wMDQ4NTM3OTk5OTk5OCIsImNpdHkiOiJXYXNoaW5ndG9uIiwic3RhdGUiOiJEaXN0cmljdCBvZiBDb2x1bWJpYSIsImNvdW50cnkiOiJVbml0ZWQgU3RhdGVzIiwib25jbGlja19hY3Rpb24iOiJtYXJrZXIiLCJyZWRpcmVjdF9jdXN0b21fbGluayI6IiIsIm1hcmtlcl9pbWFnZSI6IiIsIm9wZW5fbmV3X3RhYiI6InllcyIsInBvc3RhbF9jb2RlIjoiMjAwMDMiLCJkcmFnZ2FibGUiOmZhbHNlLCJpbmZvd2luZG93X2RlZmF1bHRfb3BlbiI6ZmFsc2UsImFuaW1hdGlvbiI6IkJPVU5DRSIsImluZm93aW5kb3dfZGlzYWJsZSI6dHJ1ZSwiem9vbSI6NSwiZXh0cmFfZmllbGRzIjoiIn0sImNhdGVnb3JpZXMiOlt7ImlkIjoiMSIsIm5hbWUiOiJTaG9wcGluZyIsInR5cGUiOiJjYXRlZ29yeSIsImV4dGVuc2lvbl9maWVsZHMiOltdLCJpY29uIjoiaHR0cHM6XC9cL3djc21pdGguY29tXC93cC1jb250ZW50XC91cGxvYWRzXC8yMDIzXC8wN1wvOC1nZW5lcmljLnBuZyJ9LHsiaWQiOiI0IiwibmFtZSI6Ikdyb2NlcmllcyIsInR5cGUiOiJjYXRlZ29yeSIsImV4dGVuc2lvbl9maWVsZHMiOltdLCJpY29uIjoiaHR0cHM6XC9cL3djc21pdGguY29tXC93cC1jb250ZW50XC91cGxvYWRzXC8yMDIzXC8wN1wvOC1nZW5lcmljLnBuZyJ9XSwiY3VzdG9tX2ZpbHRlcnMiOiIifSx7ImlkIjoiMTUyIiwidGl0bGUiOiJCb2lsZXJtYWtlciBTaG9wcyIsImFkZHJlc3MiOiIzMDAgVGluZ2V5IFN0cmVldCBTb3V0aGVhc3QsIFdhc2hpbmd0b24sIERDLCBVU0EiLCJzb3VyY2UiOiJtYW51YWwiLCJjb250ZW50IjoiQm9pbGVybWFrZXIgU2hvcHMiLCJsb2NhdGlvbiI6eyJpY29uIjoiaHR0cHM6XC9cL3djc21pdGguY29tXC93cC1jb250ZW50XC91cGxvYWRzXC8yMDIzXC8wN1wvOC1nZW5lcmljLnBuZyIsImxhdCI6IjM4Ljg3NTE2MjgiLCJsbmciOiItNzcuMDAxMjgyODAwMDAwMDEiLCJjaXR5IjoiV2FzaGluZ3RvbiIsInN0YXRlIjoiRGlzdHJpY3Qgb2YgQ29sdW1iaWEiLCJjb3VudHJ5IjoiVW5pdGVkIFN0YXRlcyIsIm9uY2xpY2tfYWN0aW9uIjoibWFya2VyIiwicmVkaXJlY3RfY3VzdG9tX2xpbmsiOiIiLCJtYXJrZXJfaW1hZ2UiOiIiLCJvcGVuX25ld190YWIiOiJ5ZXMiLCJwb3N0YWxfY29kZSI6IjIwMDAzIiwiZHJhZ2dhYmxlIjpmYWxzZSwiaW5mb3dpbmRvd19kZWZhdWx0X29wZW4iOmZhbHNlLCJhbmltYXRpb24iOiJCT1VOQ0UiLCJpbmZvd2luZG93X2Rpc2FibGUiOnRydWUsInpvb20iOjUsImV4dHJhX2ZpZWxkcyI6IiJ9LCJjYXRlZ29yaWVzIjpbeyJpZCI6IjEiLCJuYW1lIjoiU2hvcHBpbmciLCJ0eXBlIjoiY2F0ZWdvcnkiLCJleHRlbnNpb25fZmllbGRzIjpbXSwiaWNvbiI6Imh0dHBzOlwvXC93Y3NtaXRoLmNvbVwvd3AtY29udGVudFwvdXBsb2Fkc1wvMjAyM1wvMDdcLzgtZ2VuZXJpYy5wbmcifV0sImN1c3RvbV9maWx0ZXJzIjoiIn0seyJpZCI6IjE1NCIsInRpdGxlIjoiUGFyayBDaGVsc2VhIEFwYXJ0bWVudHMiLCJhZGRyZXNzIjoiODgwIE5ldyBKZXJzZXkgQXZlIFNFLCBXYXNoaW5ndG9uIEQuQy4sIERDIDIwMDAzLCBVU0EiLCJzb3VyY2UiOiJtYW51YWwiLCJjb250ZW50IjoiUGFyayBDaGVsc2VhIEFwYXJ0bWVudHMiLCJsb2NhdGlvbiI6eyJpY29uIjoiaHR0cHM6XC9cL3djc21pdGguY29tXC93cC1jb250ZW50XC91cGxvYWRzXC8yMDE5XC8wNFwvZ29sZC5wbmciLCJsYXQiOiIzOC44Nzk2MTMyIiwibG5nIjoiLTc3LjAwNDk3OTEwMDAwMDAxIiwiY2l0eSI6Ildhc2hpbmd0b24iLCJzdGF0ZSI6IkRpc3RyaWN0IG9mIENvbHVtYmlhIiwiY291bnRyeSI6IlVuaXRlZCBTdGF0ZXMiLCJvbmNsaWNrX2FjdGlvbiI6Im1hcmtlciIsInJlZGlyZWN0X2N1c3RvbV9saW5rIjoiIiwibWFya2VyX2ltYWdlIjoiIiwib3Blbl9uZXdfdGFiIjoieWVzIiwicG9zdGFsX2NvZGUiOiIyMDAwMyIsImRyYWdnYWJsZSI6ZmFsc2UsImluZm93aW5kb3dfZGVmYXVsdF9vcGVuIjpmYWxzZSwiYW5pbWF0aW9uIjoiQk9VTkNFIiwiaW5mb3dpbmRvd19kaXNhYmxlIjp0cnVlLCJ6b29tIjo1LCJleHRyYV9maWVsZHMiOiIifSwiY2F0ZWdvcmllcyI6W3siaWQiOiI2IiwibmFtZSI6IlByb3BlcnRpZXMiLCJ0eXBlIjoiY2F0ZWdvcnkiLCJleHRlbnNpb25fZmllbGRzIjpbXSwiaWNvbiI6Imh0dHBzOlwvXC93Y3NtaXRoLmNvbVwvd3AtY29udGVudFwvdXBsb2Fkc1wvMjAxOVwvMDRcL2dvbGQucG5nIn1dLCJjdXN0b21fZmlsdGVycyI6IiJ9LHsiaWQiOiIzNzEiLCJ0aXRsZSI6Ik5hdnkgWWFyZCAtIEJhbGxwYXJrIE1ldHJvIiwiYWRkcmVzcyI6IjEyMiBNIFN0IFNXLCBXYXNoaW5ndG9uLCBEQyAyMDAyNCIsInNvdXJjZSI6Im1hbnVhbCIsImNvbnRlbnQiOiJOYXZ5IFlhcmQgLSBCYWxscGFyayBNZXRybyIsImxvY2F0aW9uIjp7Imljb24iOiJodHRwczpcL1wvd2NzbWl0aC5jb21cL3dwLWNvbnRlbnRcL3VwbG9hZHNcLzIwMjNcLzA1XC9XYXNoaW5ndG9uX01ldHJvX19XTUFUQV8tQ29udmVydGVkLnBuZyIsImxhdCI6IjM4Ljg3NjczMTg2NDM0ODgxIiwibG5nIjoiLTc3LjAwNDQzOTE4MzQzNDk0IiwiY2l0eSI6Ildhc2hpbmd0b24iLCJzdGF0ZSI6IkRDIiwiY291bnRyeSI6IlVuaXRlZCBTdGF0ZXMiLCJvbmNsaWNrX2FjdGlvbiI6Im1hcmtlciIsInJlZGlyZWN0X2N1c3RvbV9saW5rIjoiIiwibWFya2VyX2ltYWdlIjoiIiwib3Blbl9uZXdfdGFiIjoieWVzIiwicG9zdGFsX2NvZGUiOiIyMDAyNCIsImRyYWdnYWJsZSI6ZmFsc2UsImluZm93aW5kb3dfZGVmYXVsdF9vcGVuIjpmYWxzZSwiYW5pbWF0aW9uIjoiQk9VTkNFIiwiaW5mb3dpbmRvd19kaXNhYmxlIjp0cnVlLCJ6b29tIjo1LCJleHRyYV9maWVsZHMiOiIifSwiY2F0ZWdvcmllcyI6W3siaWQiOiIxMiIsIm5hbWUiOiJNZXRybyIsInR5cGUiOiJjYXRlZ29yeSIsImV4dGVuc2lvbl9maWVsZHMiOltdLCJpY29uIjoiaHR0cHM6XC9cL3djc21pdGguY29tXC93cC1jb250ZW50XC91cGxvYWRzXC8yMDIzXC8wNVwvV2FzaGluZ3Rvbl9NZXRyb19fV01BVEFfLUNvbnZlcnRlZC5wbmcifV0sImN1c3RvbV9maWx0ZXJzIjoiIn0seyJpZCI6IjM3NCIsInRpdGxlIjoiTGFuc2J1cmdoIERvZyBQYXJrIiwiYWRkcmVzcyI6Ijk1IE0gU3QgU1csIFdhc2hpbmd0b24sIERDIDIwMDI0Iiwic291cmNlIjoibWFudWFsIiwiY29udGVudCI6IkxhbnNidXJnaCBEb2cgUGFyayIsImxvY2F0aW9uIjp7Imljb24iOiJodHRwczpcL1wvd2NzbWl0aC5jb21cL3dwLWNvbnRlbnRcL3VwbG9hZHNcLzIwMjNcLzA3XC84LWdlbmVyaWMucG5nIiwibGF0IjoiMzguODc3ODc1NTU0ODY5MjU2IiwibG5nIjoiLTc3LjAxMjUzMDQwMjQ3MTg4IiwiY2l0eSI6Ildhc2hpbmd0b24iLCJzdGF0ZSI6IkRDIiwiY291bnRyeSI6IlVuaXRlZCBTdGF0ZXMiLCJvbmNsaWNrX2FjdGlvbiI6Im1hcmtlciIsInJlZGlyZWN0X2N1c3RvbV9saW5rIjoiIiwibWFya2VyX2ltYWdlIjoiIiwib3Blbl9uZXdfdGFiIjoieWVzIiwicG9zdGFsX2NvZGUiOiIyMDAyNCIsImRyYWdnYWJsZSI6ZmFsc2UsImluZm93aW5kb3dfZGVmYXVsdF9vcGVuIjpmYWxzZSwiYW5pbWF0aW9uIjoiQk9VTkNFIiwiaW5mb3dpbmRvd19kaXNhYmxlIjp0cnVlLCJ6b29tIjo1LCJleHRyYV9maWVsZHMiOiIifSwiY2F0ZWdvcmllcyI6W3siaWQiOiIyIiwibmFtZSI6IlBhcmtzIiwidHlwZSI6ImNhdGVnb3J5IiwiZXh0ZW5zaW9uX2ZpZWxkcyI6W10sImljb24iOiJodHRwczpcL1wvd2NzbWl0aC5jb21cL3dwLWNvbnRlbnRcL3VwbG9hZHNcLzIwMjNcLzA3XC84LWdlbmVyaWMucG5nIn1dLCJjdXN0b21fZmlsdGVycyI6IiJ9XSwic3R5bGVzIjoiWyB7IFwiZmVhdHVyZVR5cGVcIjogXCJhbGxcIiwgXCJzdHlsZXJzXCI6IFsgeyBcInNhdHVyYXRpb25cIjogMCB9LCB7IFwiaHVlXCI6IFwiI2U3ZWNmMFwiIH0gXSB9LCB7IFwiZmVhdHVyZVR5cGVcIjogXCJyb2FkXCIsIFwic3R5bGVyc1wiOiBbIHsgXCJzYXR1cmF0aW9uXCI6IC03MCB9IF0gfSwgeyBcImZlYXR1cmVUeXBlXCI6IFwidHJhbnNpdFwiLCBcInN0eWxlcnNcIjogWyB7IFwidmlzaWJpbGl0eVwiOiBcIm9mZlwiIH0gXSB9LCB7IFwiZmVhdHVyZVR5cGVcIjogXCJwb2lcIiwgXCJzdHlsZXJzXCI6IFsgeyBcInZpc2liaWxpdHlcIjogXCJvZmZcIiB9IF0gfSwgeyBcImZlYXR1cmVUeXBlXCI6IFwid2F0ZXJcIiwgXCJzdHlsZXJzXCI6IFsgeyBcInZpc2liaWxpdHlcIjogXCJzaW1wbGlmaWVkXCIgfSwgeyBcInNhdHVyYXRpb25cIjogLTYwIH0gXSB9IF0iLCJsaXN0aW5nIjoiIiwibWFya2VyX2NsdXN0ZXIiOiIiLCJtYXBfcHJvcGVydHkiOnsibWFwX2lkIjoiNzQiLCJkZWJ1Z19tb2RlIjp0cnVlfX0=