Project Description
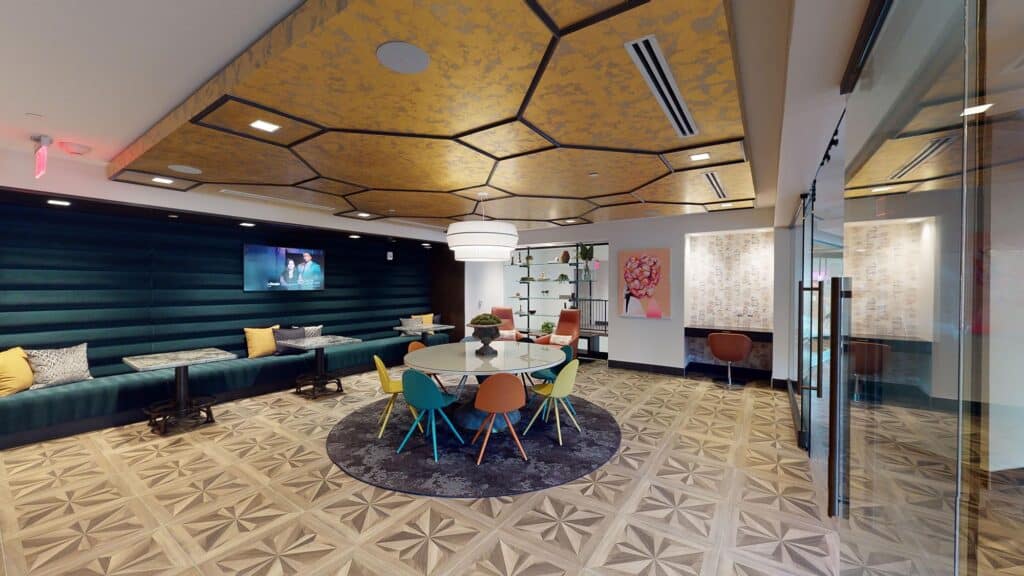
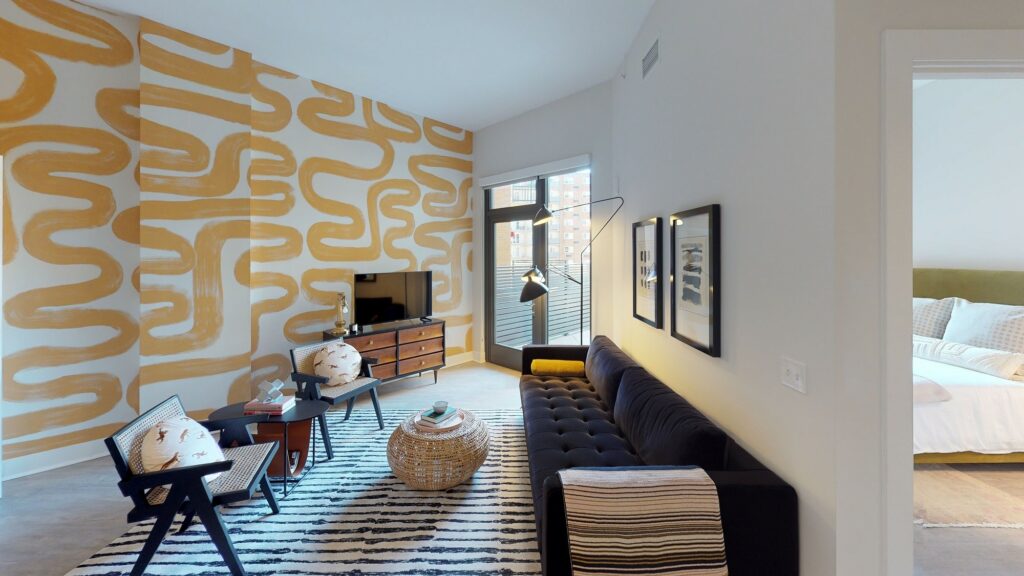
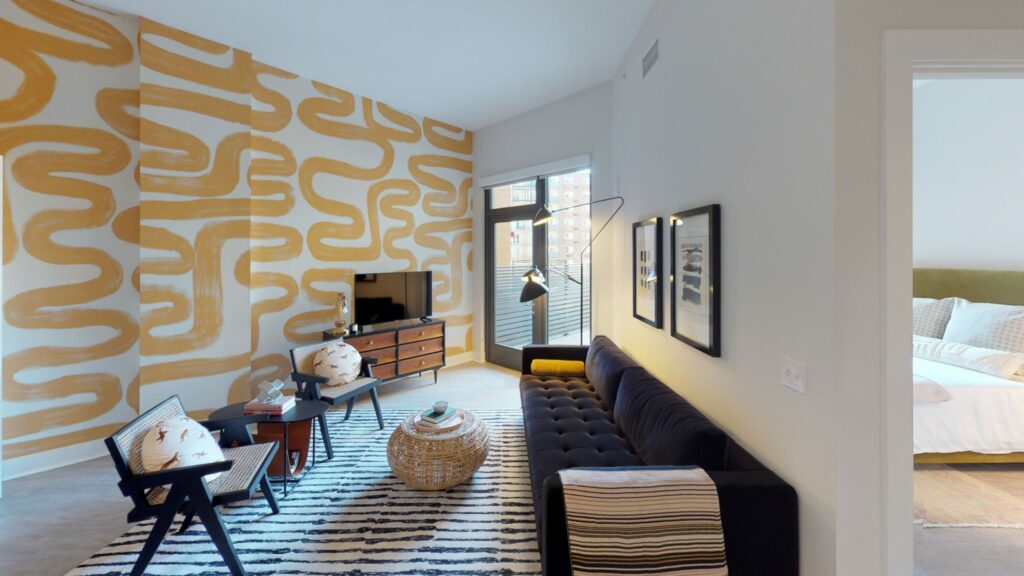
Avec on H, a massive mixed-use development that spans 8th to 10th Streets N.E., delivered in 2020. Featuring 419 luxury studio, 1- and 2-bedroom apartments, complemented by 435 underground parking spaces and 44,000 SF of street-front retail, the eight-story building echoes D.C.’s Atlas District neighborhood vibe in design, amenities, and convenience.
Avec has nine distinct facades, breaking up the two blocks and creating an attractive streetscape. The building was designed for LEED Silver certification. Green elements include a green roof, green screen, energy-efficient appliances and systems, water-efficient plumbing fixtures, recycled content materials, and a cistern for harvesting rainwater.
The development is a partnership between Rappaport, the retail development partner, and WC Smith, the residential development partner.